Wanneer u via de module eDocumenten document in bulk wil versturen is het aan te raden te werken via SMTP zodat u niet voor elke mail die verzonden wordt een mailvenster te zien krijgt.
Gezien er via SMTP direct wordt verzonden via de ingestelde mailserver, heeft u ook geen toegang tot de standaard (grafische) handtekeningen en/of logo’s in Outlook, Thunderbird, Windows Mail, … .
Er is voorzien in de parameters van de module eDocumenten dat het onderwerp en de body (zonder opmaak) van de te sturen mail kan aangepast worden. U kan hier ook gebruik maken van HTML om een meer grafische handtekening maken met opmaak, kleuren en eventueel zelfs een logo mee te sturen.
Als u niet goed vertrouwd bent met HTML is het niet altijd gemakkelijk om dergelijke code op te maken. Laat u eventueel bijstaan door iemand met de nodige kennis want als uw code niet klopt zullen de documenten niet verzonden worden.
Een handtekening maken met opmaak
De volgende stappen tonen u een paar mogelijkheden om zelf uw handtekening aan te maken/aan te passen in HTML. In het tweede deel van deze tekst zal u ook zien hoe een logo kan toegevoegd worden bijvoorbeeld.
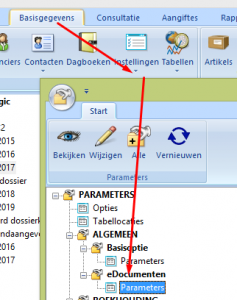
- Ga naar Basisgegevens – Instellingen – Parameters – eDocumenten
- Kies het type document waarvoor u de lay-out wenst aan te passen.
- Vink “Versturen in html formaat” aan.
- Klik op het pennetje naast de taal om de lay-out aan te passen.
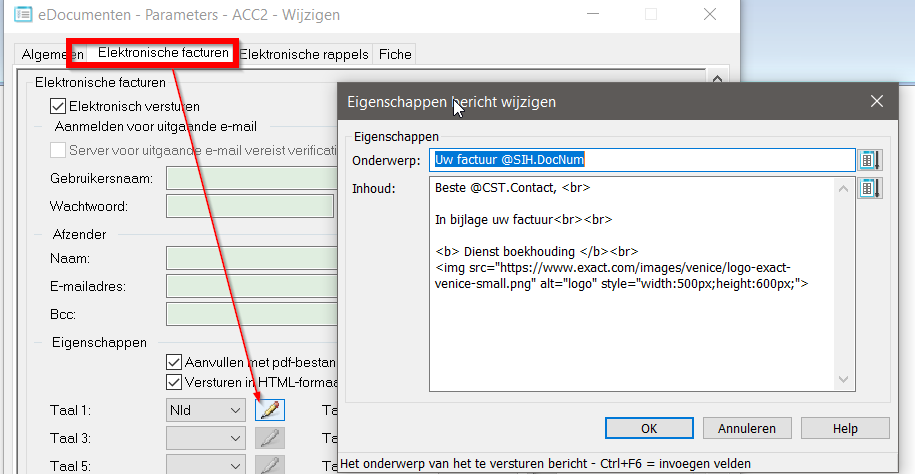
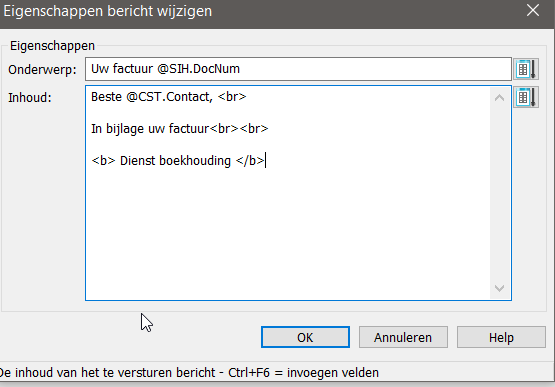
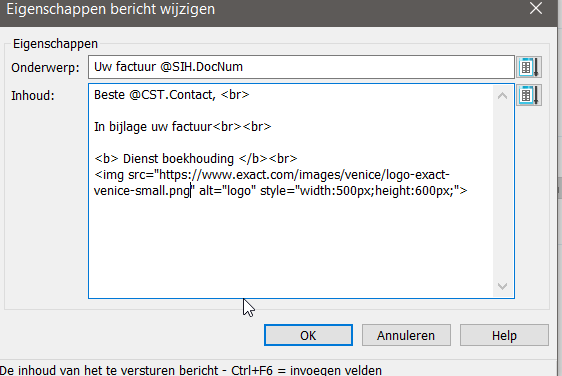
- Hier kan een HTML code ingegeven worden om een handtekening mee te versturen met opmaak. Als voorbeeld maken we een heel eenvoudige code om aan te tonen dat standaard HTML kan gebruikt worden.
We versturen een factuur met een tekst in HTML formaat. en zetten achter de contactpersoon een <br> om een enter aan te geven, na de tekst 2 <br> om een dubbele enter aan te geven en de dienst in het vet met <b> </b>. Er zou uiteraard ook met <p> en </p> kunnen gewerkt worden indien gewenst.
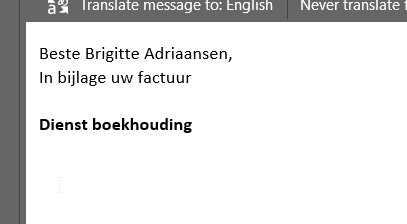
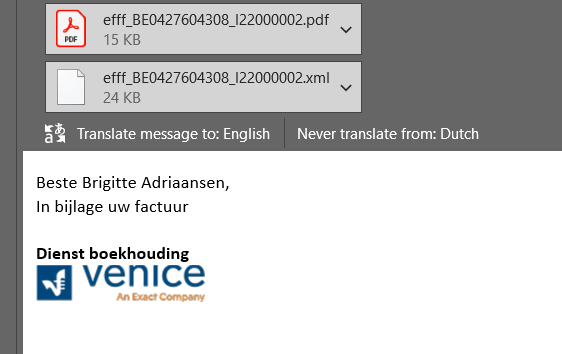
- Het resultaat ziet u hieronder.
- We raden aan om een testklant aan te maken waar uw eigen e-mailadres ingevuld staat zodat u eerst kan testen of de lay-out correct wordt getoond.
Een handtekening maken met een logo
Om een logo mee te sturen moet u dezelfde stappen volgen zoals hiervoor beschreven en de HTML code verder aanpassen. Eventueel kan via de HTML code nog meer opmaak toegevoegd worden zoals bijvoorbeeld kleuren, een handtekening, …
Als u niet goed vetrouwd bent met HTML is het niet altijd gemakkelijk om dergelijke code op te maken. Laat u eventueel bijstaan door iemand met de nodige kennis want als uw code niet klopt zullen de documenten niet verzonden worden.
We hebben hier een lijn bijgevoegd om een image in te voegen. Het is uiteraard de bedoeling dat het logo voor iedereen beschikbaar is wanneer de mails worden verstuurd. Als dat niet geval is zal er in de plaats van het logo een rood kruis staan in de mails naar klant. De src is hier in ons geval het logo op onze website maar dat hoeft uiteraard geen online url te zijn.
We hebben deze Kbase gemaakt met het oog op het tonen van de mogelijkheden van de HTML opmaak in de module eDocumenten. We kunnen geen support bieden/verantwoordelijkheid dragen voor het opmaken of aanpassen van de lay-out. Voor meer info ivm HTML kan u steeds online informatie vinden of contact opnemen met uw Venice verdeler/IT verantwoordelijke.